Mac使用Hexo、GitHub Pages搭建博客
前言
该篇文章默认用户已经掌握Git、GitHub、Markdown相关知识,故不赘述。
了解Markdown的使用,可访问Markdown 官方教程。
1.安装前提
在安装前,需要以下应用程序作为支持。如果没有安装以下应用程序则需要安装。
查看应用程序是否安装成功,显示出版本信息即为安装成功。
查看Node.js的版本信息
1 | |
查看Git的版本信息
1 | |
2.配置GitHub Pages
使用GitHub Pages前,应注意以下两点:
- GitHub Pages使用HTTP协议,而不是HTTPS,请不要使用它传输敏感信息,比如密码或者银行账号。
- 即使你的仓库是私有的,GitHub Pages也是公开在互联网中的,所以,如果您的仓库中具有敏感数据,请在发布前移除之。
1. 基本页面的生成
创建一个新的 Repository,进入页面后,在 Repository name 的位置填写域名,格式是username.github.io。

2. 配置Pages
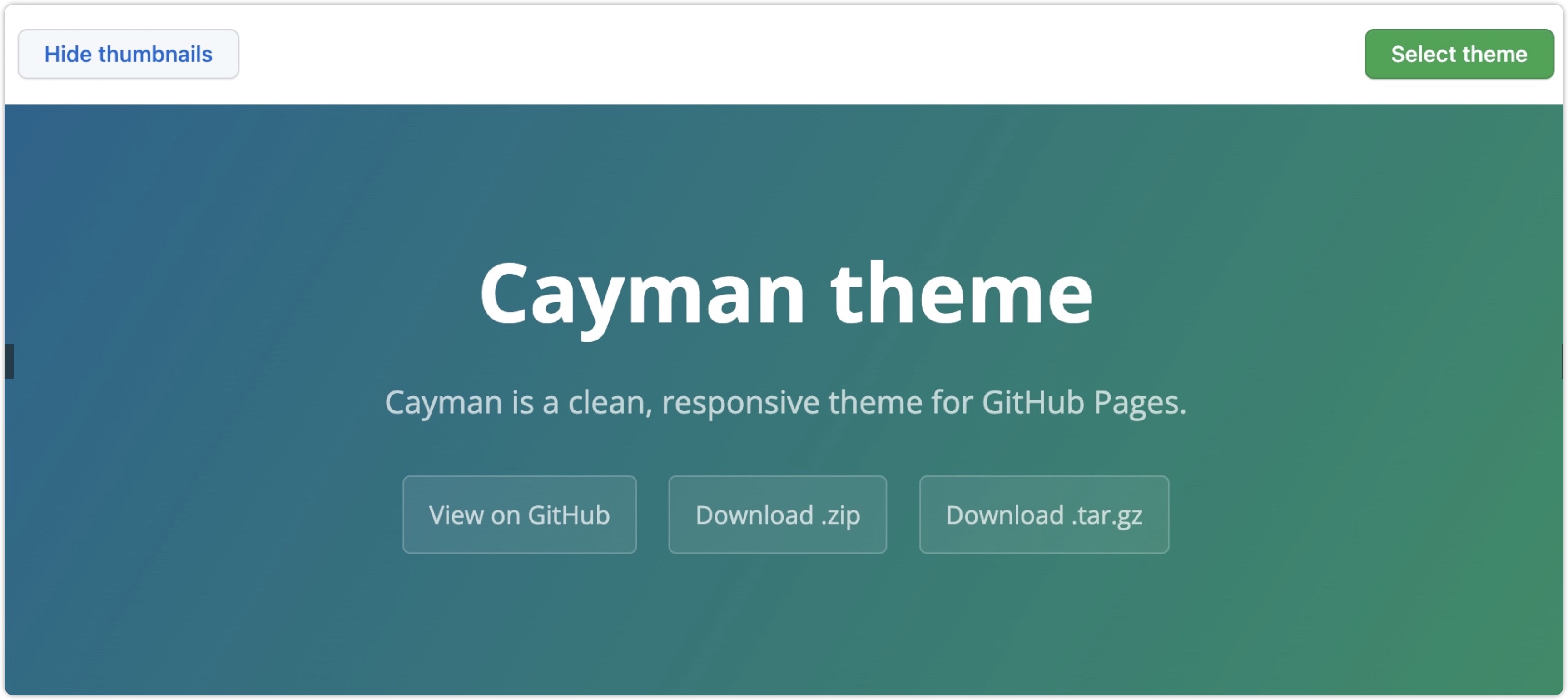
创建成功之后,点击右上角的 Settings,找到 GitHub Pages 选项,选择一个 GitHub 官方提供的主题,随意选择一个主题 Cayman,来看看他的效果是什么样的。

选择完毕之后 GitHub Pages 就会自动生成好网站,在浏览器里输入你的项目名称,比如输入一个本文搭建的nanchengjiumeng123.gitHub.io,就可以看到刚刚选择的主题的个人网站的页面了。因此利用GitHub Pages搭建的网站就可以访问了。
3. 配置Hexo
hexo是一个快速,简洁且高效的博客框架精美的博客。常见的主题有Jekyll、Hexo等等。本文使用Hexo为GitHub Pages配置主题。
1.安装Hexo
安装好Node.js之后,我们便可以使用npm命令。npm是node.js的包管理工具,用它来安装hexo。也可以使用brew来安装。
检查npm是否安装成功:
1 | |
输入命令安装Hexo:
1 | |
查看是否安装成功:
1 | |
2.初始化Blog
安装完成后,我们在一个指定位置在创建一个blog文件夹,在该文件夹下初始化我们的博客。文件路径取自定义的文件路径,如下:
1 | |
在该文件件目录下执行博客初始化操作
1 | |
初始化成功后,在blog目录下执行预览操作
1 | |
当看到如下输出就可以预览我们创建的博客了
1 | |
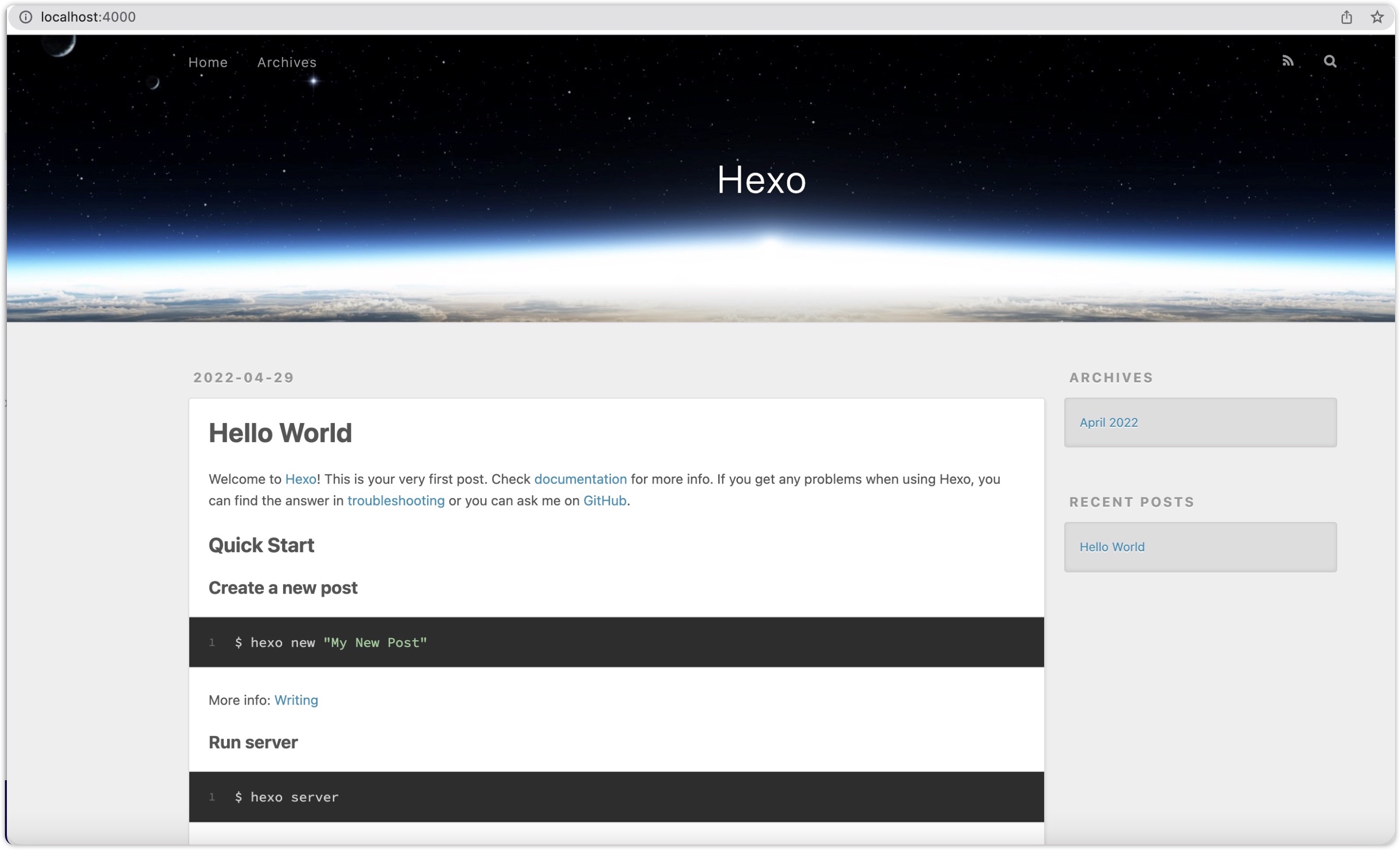
预览效果:

3.常用hexo常用命令
1 | |
4.相关主题资源
4.配置SSH Key
在命令行输入配置用户名和账号的命令,其中 username 是你的用户名,email@gmail.com是你github的登录邮箱。自行替换相应字段,比如邮箱等等。 如果已经配置过,该步骤可以忽略。
1 | |
然后通过终端命令生成SSH Key
1 | |
如果已经创建过会出现 Overwrite (y/n)? n提示可以输入 n,如果没有创建过会要求我们输入密码,然后一路回车下去就行,执行完成后会在~/.ssh/id_rsa.pub目录下生成 需要使用的 key。
可以使用命令行输出key并复制,或者找到这个文件并打开它,复制里面的内容。
1 | |
登录github账号 找到 Setting,注意不是项目的Setting,是用户栏目下面的Setting。先点击 SSH and GPG keys 然后再点击 New SSH key 进入到配置 SSH Key 的页面,然后输入复制好的key的内容。

测试是否修改成功:
1 | |
如果出现Hi xxxx! You've successfully authenticated...则表示配置成功。
5. 发布
到此处我们已经配置好了Hexo与GitHub pages,由于hexo安装好还未配置主题。因此我们可以使用Hexo定义主题,本文选用的是Fliud主题,如果想使用其他主题则需要自己去获取相关主题资源。
如何安装该主题已经在Hexo Fliud 用户手册里讲的十分透彻。需要注意以下几点,这是我走的弯路。
-
复制的
_config.fluid.yml文件是文件夹node_module下hexo-theme-fluid的_config.yml文件。不是Fluid GitHub上工程的_config.fluid.yml -
如果没有
node_module则先跟着文档安装Fuild主题后,依次执行,则会出现该文件夹。1
2Hexo clean
Hexo g
1.生成文件及本地调试
初始化后执行 hexo generate 或 hexo g 可生成静态文件(public 文件夹)与缓存文件(data.json)。
然后我们执行 hexo server 或 hexo s 就可以启动本地服务器,访问网址 http://localhost:4000/ 就可以查看文章效果了。
2.发布文件
Hexo发布文件到GitHub需要安装deployer插件:
1 | |
修改配置文件 _config.yml,修改 deploy部分为
1 | |
然后就可以把博客push到对应的username的GitHub上,在命令行执行:
1 | |
hexo d 执行成功后,就可以查看我们的Blog了,可以发现我们的Blog主题已经改变为Fluid主题样式,可以根据文档自定义自己的主题样式。
导航 :
🍭: Fluid Start
🍭: Fluid主题界面
6. 自定义域名
此时,我们已经完成一个Blog的基本功能,每次写了新的文件即可通过hexo相关命令发布到GitHub Pages上。过几分后即可查看我们新发布的文章。但是Blog的网址为username.github.io难免不太好看,我们因此可以使用自定义域名。
1.获取域名
使用阿里云域名注册一个域名,现在购买域名需要实名认证,因此需要先实名认证后再购买域名。

2.配置DNS
首先获得自己的Github Page的IP地址
1 | |
也可以直接使用下面的IP地址
- 185.199.108.153
- 185.199.109.153
- 185.199.110.153
- 185.199.111.153
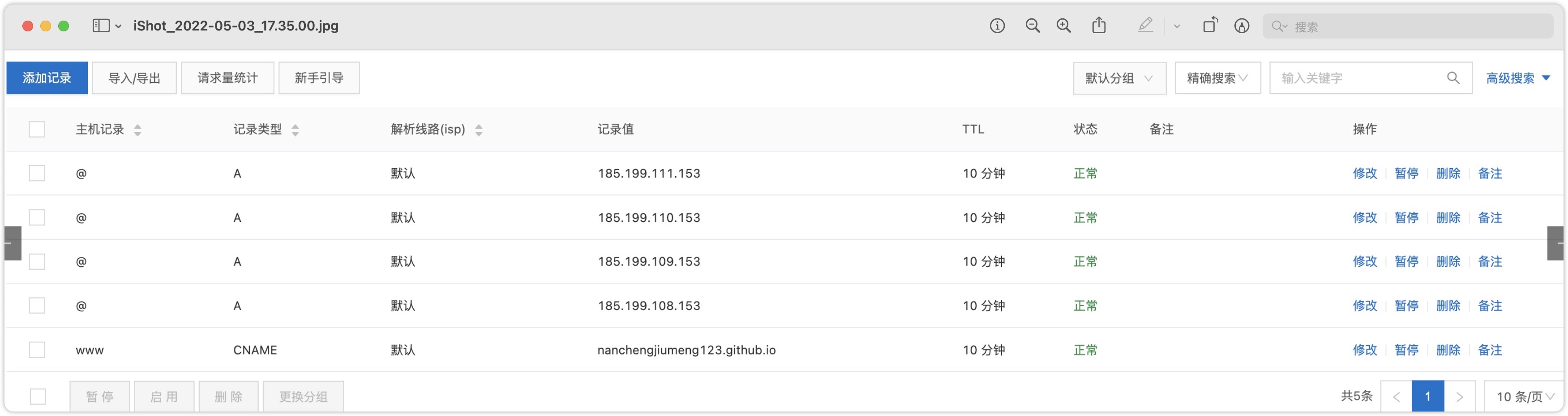
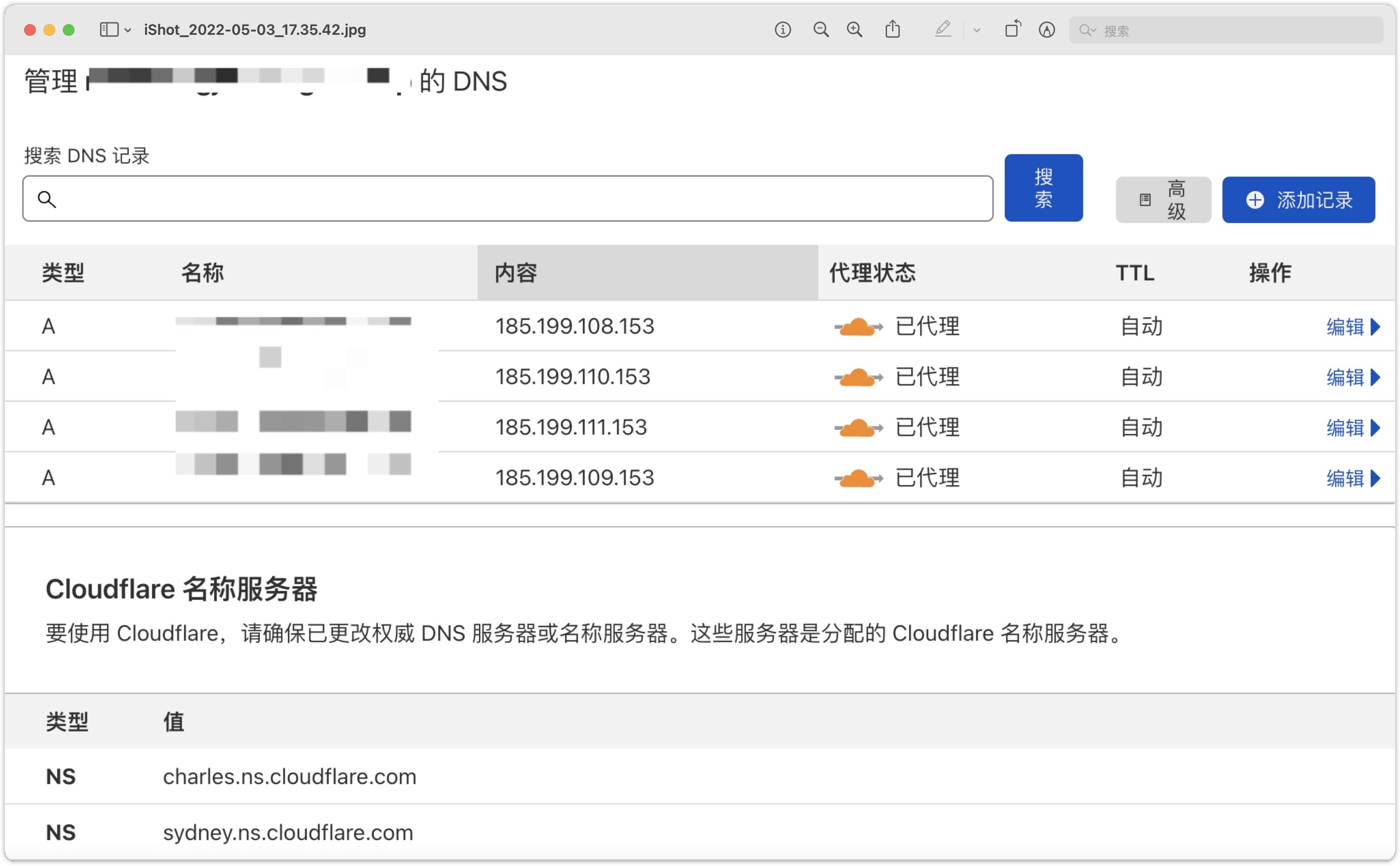
然后添加记录,有多少个IP地址就添加多少条记录。可以以下图所示作为参考设置:

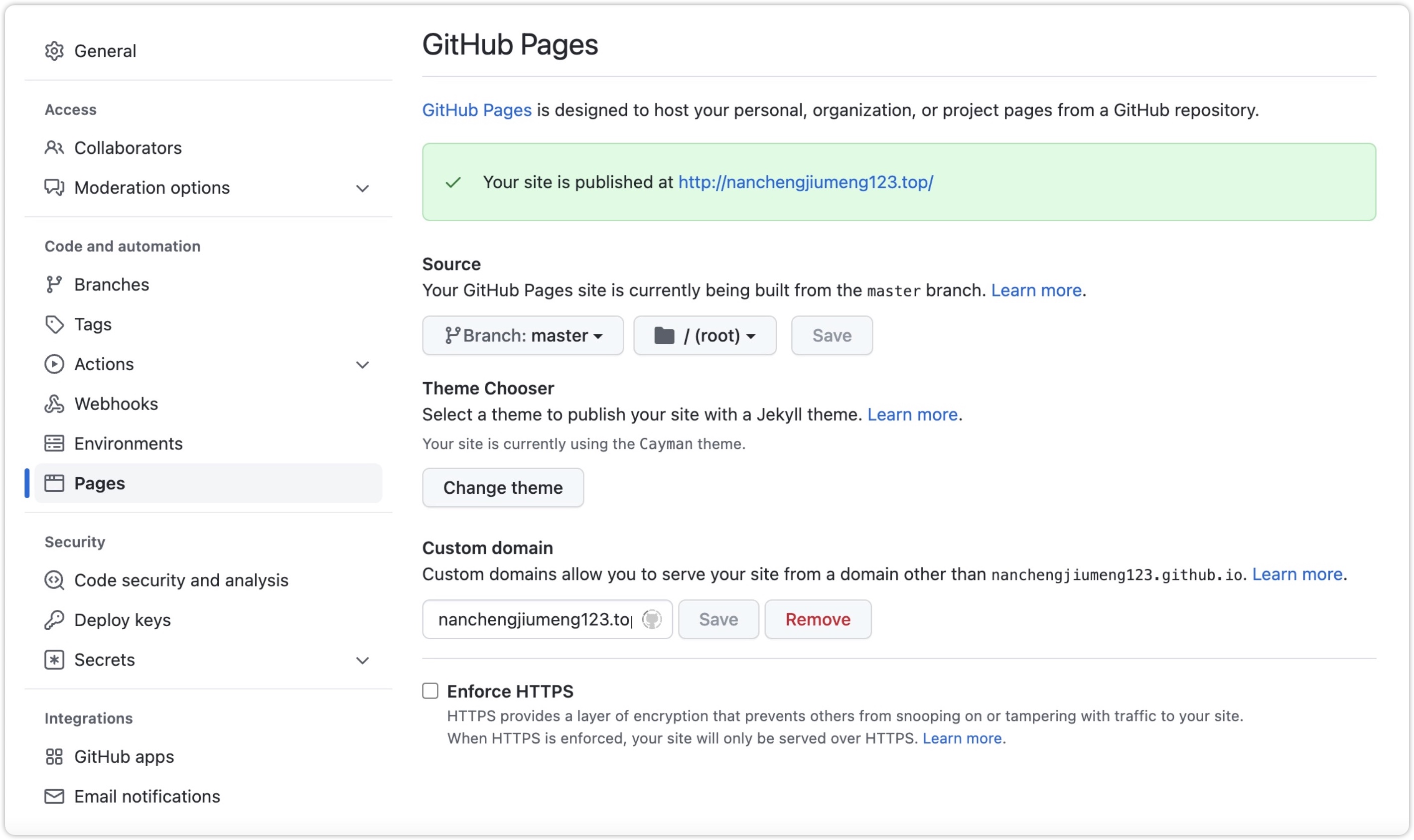
3.GitHub Pages绑定域名
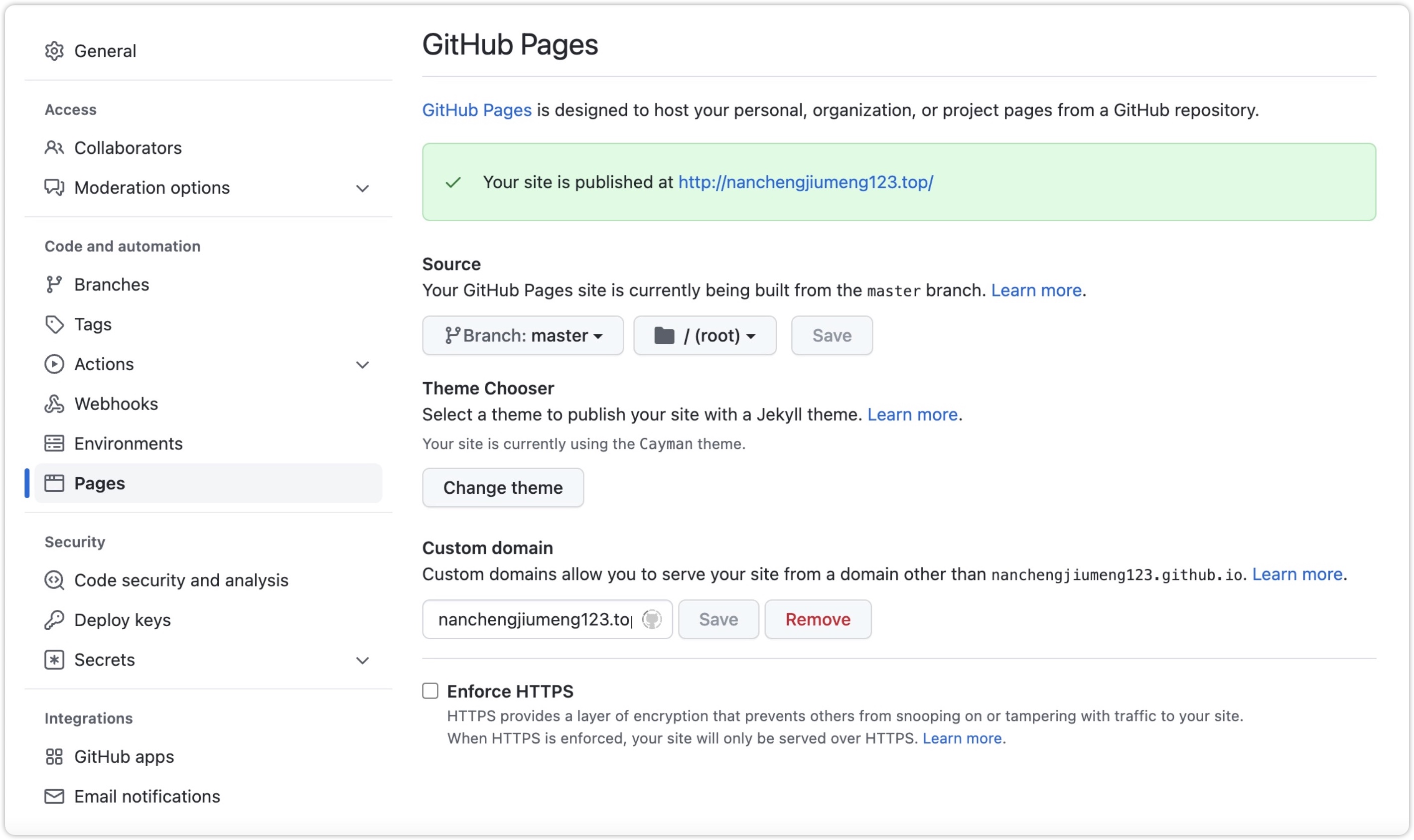
在GitHub Pages如图配置里,在Custon domain写上自定义域名。出现Your site is published at ...在表明配置成功。在浏览器中填入自定义域名即可访问自己的Blog。

注:
如果在发布之后,GitHub Pages上自定义的域名Custom domain被还原。可以在Blog的source目录新建一个名为CNAME的文件,将自己的购买的域名填入进去即可。
7. CDN加速
由于GitHub Pages的服务器在国外,国内访问会比较慢。因此可以配置CDN加速。常见的CDN加速有很多,我们选择Cloudflare作为CDN加速,它有免费的加速版本,但是足够我们写Blog的需求了。俗话说:可以不要,但不可以没有,白嫖的它不香吗。
1. 添加站点
首先访问选择Cloudflare注册一个你自己的账户,然后添加自己的站点,我们将自己购买的域名作为自己的站点。提交之后会自动扫描域名对应的解析记录

2.修改运营商DNS
复制Cloudflare的DNS,通过域名的运营商修改对应的 DNS 记录,由于我是在阿里云购买的域名,因此修改阿里云默认的DNS为

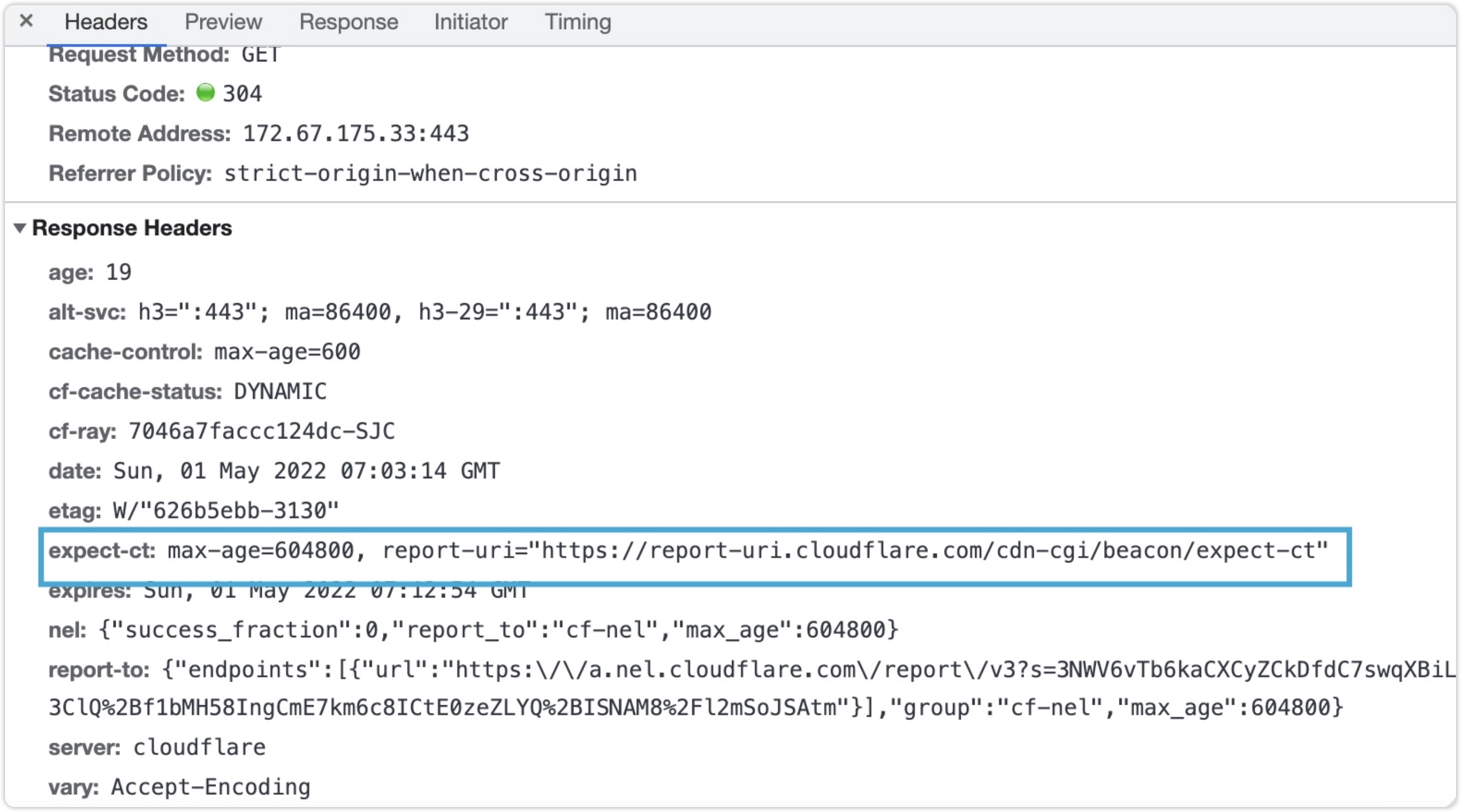
登陆自己的Blog,如果如下则表示配置成功。cloudflare不一定一直会提供免费版的,如果以后不再支持免费版,只需要把 DNS 的解析记录再还原回去就行了。

8.Hexo拓展
Hexo默认是采用hexo-renderer-marked渲染器将markdown渲染成HTML,这个渲染器不支持插件扩展,因此不能支持表情;还有一个支持插件扩展的是 hexo-renderer-markdown-it,所以我们可以使用这个渲染引擎来支持emoji表情。
1.更换渲染器
进入blog跟目录,执行如下命令
1 | |
2.安装emoji插件
1 | |
3.编辑站点配置文件
就是编辑根目录的_config.yml文件,添加如下内容:
1 | |
9.总结
到此,我们的一个完整的Blog就搭建成功了。以上过程都是自己全部一步一步做过来的。因此记录下来。供有想自己搭建独立博客的人做一个参考。当然,此时的博客在百度和谷歌都是搜索不到的。需要配置站点地图。我只配置的GooGle搜索。这些都相对简单因此不必再赘述,有想法的人可以搜索相关知识即可。
博客说明
文章所涉及的资料来自互联网整理和个人总结,意在于个人学习和经验汇总,不用于任何的商业用途。如有侵权,请联系本人删除。谢谢!